9 Small User Experience Details Most Websites Forget
대부분의 웹사이트들이 깜빡하는 사소한 9가지 UX 디테일들
by anthony
웹사이트를 디자인 할 때 사용자에게 즐거운 경험을 선사하기 위해선 세부적인 요소(detail=디테일)들에 대한 주의가 필요하다. 하지만 이와 관련한 모든 디테일을 항상 하나도 빠짐없이 기억하기란 어려운 일이다. 지금부터 소개하는 9 가지는 대부분의 웹사이트들이 깜빡하곤 하는 작지만 중요한 디테일들이다. 이렇게 깜빡한 디테일들은 사용자를 좌절시켜 사이트를 떠나게 만들 수 있다. 지금부터 당신이 작업하는 웹사이트들은 다음과 같은 요소들에 대해 올바르게 대처하도록 하자.
방문한 링크의 색은 다른 색으로 표시
만약 이미 방문한 곳의 링크를 따로 표시해주지 않는다면 링크들을 방문하는 경험은 때때로 어려운 일이 될 수 있다. 이미 방문했던 링크를 표시해주는 것은 사용자가 뜻하지 않게 같은 링크를 다시 한 번 더 누르는 일을 방지할 수 있다. 방문했던 링크가 확연히 구분되지 않는다면, 사용자는 수많은 링크들 사이에서 자신이 클릭했던 링크가 어떤 것이었는지 기억하기 굉장히 어렵다. 방문했던 링크의 색을 확실히 구분할 수 있도록 명확히 표시해라. 이때 색은 원본 링크 색과 비슷한 색을 사용하되, 약간 희미한 효과를 주는 것이 좋다. 예를 들어, 보라색은 방문했던 링크를 강조해주기에 좋은 색이다, 왜냐하면 이 색은 색이 바랜 파랑색과 같은 느낌이 나기 때문이다, 그로 인해 사용자들은 이미 사용했거나, 눌렀었다는 인상을 받을 수 있다.

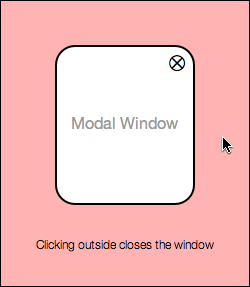
바깥 부분을 클릭했을 때 모달 윈도우(Modal window)를 닫아라
모달 윈도우는 각기 다른 웹사이트에서 공통적으로 쓰인다. 그들 중 많은 수가 창의 코너 부분에 'X' 버튼을 달고 있으며 사용자들은 이 버튼을 윈도우를 닫는데 사용한다. 하지만, 이 'X' 버튼은 평균적인 사용자에게 있어 빠져나가는 경로로 활용되기에 충분히 쉽지 않다. 사용자들이 모달 윈도우에서 빠져나오길 원할 때, 많은 사용자들은 본능적으로 모달 윈도우를 감싸고 있는 모달 윈도우의 외부 스크린을 클릭한다. 당신의 모달 윈도우가 꼭 'X'를 눌러야만 꺼질 수 있도록 사용자들에게 강요한다면, 창을 끄고자 하는 사용자를 불편하게 만드는 것이다. 사용자는 그 정해진 작은 공간으로 마우스를 이동시켜야만 하기 때문에 더 많은 시간과 노력이 필요하다. 그보다는, 사용자들이 배경 부분을 눌렀을 때 모달 윈도우에서 빠져나올 수 있도록 허용해주는 편이 낫다.

양식이 디스플레이 될 때 키보드 포커스를 첫번째 텍스트 필드에 맞춰주어라
사용자가 그들의 스크린에 뜬 양식을 바라볼 때, 사용자는 그들의 손을 마우스에서 키보드로 옮겨야 된다는 것이라는 사실을 알고 있다. 이를 돕기 위해 키보드 포커스를 첫번째 텍스트 필드로 옮겨주어라. 이로 인해 사용자는 그들이 타이핑하기 전에 첫번째 텍스트 필드를 클릭해줄 필요 없이 바로 키보드로 손을 옮기면 된다. 그저 타이핑을 시작하면 되게 되는 것이다.

"Enter"키로 양식을 전송할 수 있도록 해주어라
양식 작성에 있어 웹사이트들이 잊어버리는 또 다른 디테일은 사용자들에게 "enter" 키를 통해 양식을 전송할 수 있도록 해주는 것이다. 이 작업 단축을 통해, 사용자들은 양식을 더 빠르고 쉽게 보낼 수 있다. 이것은 특히 사용자들이 유저네임과 패스워드를 치고 로그인 버튼을 자주 누르게 되는 로그인 양식에서 더욱 중요하다. 언제나 로그인 버튼을 누르도록 강요하는 것은 사용자들을 귀찮게 만드며 작업 속도를 저하시킬 수 있다.

아이콘의 역할에 대한 툴팁을 제공하라
아이콘은 웹사이트에서 이루어지는 특정 행동을 묘사하는 세련된 방법이다. 하지만, 모든 사용자가 어떤 아이콘을 보고 그것이 뜻하는 역할을 직관적으로 이해하는 것은 아니다. 마우스를 위에 올려두었을 때 아이콘의 기능에 대해 툴팁 형태로 설명을 제공하는 것은 중요하다. 이것은 처음 사용자가 아이콘의 의미를 잘못 받아들여서 발생할 수 있는 실수를 막도록 해준다.
블로그 페이지에선 홈페이지로 돌아가는 돌아가기 링크를 넣어주어라
블로깅의 목적으로 특화된 많은 웹사이트들이 있다. 종종 웹사이트들은 워드프레스 블로그 커스머마이징을 위해 서브 도메인(blog.website.com)을 사용한다. 이러한 웹사이트들이 종종 잊어버리는 작은 디테일은 홈페이지로 돌아가는 버튼을 제공해주는 것이다. 만약 홈페이지로 돌아가는 링크가 없다면 사용자는 홈페이지로 돌아가기 위해 주소창을 비우고 다시 홈페이지 주소를 적어줘야만 한다. 이를 위해선 홈페이지로 돌아가는 간단한 링크 하나만 있으면 되는데 많은 웹사이트들이 이를 잊어버린다.

사용자가 확대를 위해 클릭했을 땐, 더 큰 이미지를 보여주어라
종종 웹사이트는 유저들이 클릭해서 확대할 수 있는 이미지를 제공한다. 하지만 몇몇 웹사이트들은 그저 다른 배경에 사용자가 클릭했던 썸네일 이미지를 그대로 노출하는 실수를 저지르곤 한다. 사용자는 더 큰 이미지를 기대한다, 따라서 그들은 최소한 그들이 클릭한 썸네일 이미지보다는 조금이라도 더 큰 이미지를 볼 수 있어야 한다. 그저 검은 배경에 같은 이미지를 보여주는 것은 사용자에게 실질적으로 아무것도 제공해주지 않는 것이다.

사용자들이 그들이 제출한 것을 수정할 수 있도록 해주어라
완벽한 사용자란 없기 때문에 그들이 작성하는 포스트나 댓글에 대해 언제든지 수정할 수 있도록 허용해주어야 한다. 많은 웹사이트들은 사용자가 포스트를 제출하고 난 뒤에 수정할 수 있는 기회를 주지 않는다. 이는 글을 잘못 작성한 사용자를 힘들게 만들 수 있다, 잘못된 섹션을 선택했거나, 링크 건 URL의 스펠링에 오타가 있었다거나 하는. 간단한 수정 기능은 사용자가 그들의 실수를 바로잡고 그로 인해 사용자들이 항상 가장 맘에 드는 글을 쓰고 볼 수 있도록 허용해준다.

"로그인(Sign In)"과 "회원 가입(Sign Up)" 표현을 함께 쓰지 말아라
"sign in"과 "sign up"은 웹사이트에서 주로 사용된다. 하지만, 이 두가지를 함께 사용하는 것은 사용자의 사고에 인식의 충돌을 불러 일으킬 수 있으며 이로 인해 잘못된 클릭을 하도록 만들 수 있다. 이것은 이 두 가지가 공통적으로 "sign"이란 단어를 갖고 있기 때문이며, 이는 그들의 기능을 불분명하게 만든다. "sign in"과 "sign up"을 함께 사용하는 것보다는, 둘 중 하나만 사용하도록 하라. 그리고 나머지 한 가지에 대해 대안이 될 수 있는 것을 사용하라. 예를 들어, "sign in"은 "log in"으로, "sign up"은 "create account"로 사용하면 된다.

사용자 경험의 좋고 나쁘고 차이는 모두 디테일에 달려 있다. 많은 웹사이트들이 앞서 언급한 것들과 같은 디테일들을 깜빡하고 이로 인해 사용자는 어려움을 겪곤 한다. 앞서 언급한 것과 같은 작은 디테일들에 주의를 기울인다고해서 당신의 웹사이트가 무조건 크게 성공하게 되진 않겠지만, 최소한 사용자들은 당신의 배려와 사용하기 쉬운 환경에 대해 감사히 생각해 줄 것이다.
---
http://uxmovement.com/forms/9-small-user-experience-details-most-websites-forget/
No comments:
Post a Comment